Beginnen wir unsere Serie mit einem kleinen Spiel: Welches der nachfolgenden Wörter ist Überschrift, welches Inhalt oder Zwischenüberschrift?

Sehr knifflig so ganz ohne Struktur und Ordnung, oder? Nicht nur Ihnen wird es hier schwerfallen, den Zusammenhang und den Inhalt schnell zu erfassen.
Auch Hilfsmittel wie etwa Screenreader, die Menschen mit Sehbehinderung beim Nutzen von digitalen Dokumenten oder Internetseiten helfen, bekommen hier Probleme, sinnvoll ihren Dienst zu tun. Um ein barrierefreies PDF zu erstellen, gilt es hier zunächst mal, die Grundlage für alles Weitere zu legen:
Ordnung und Struktur durch Formatvorlagen
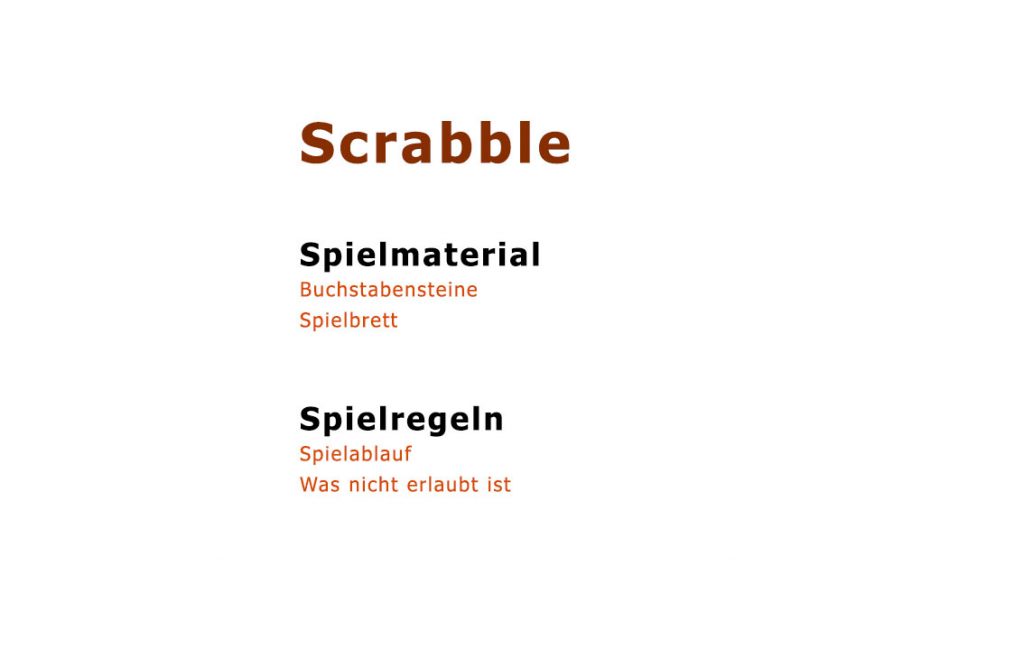
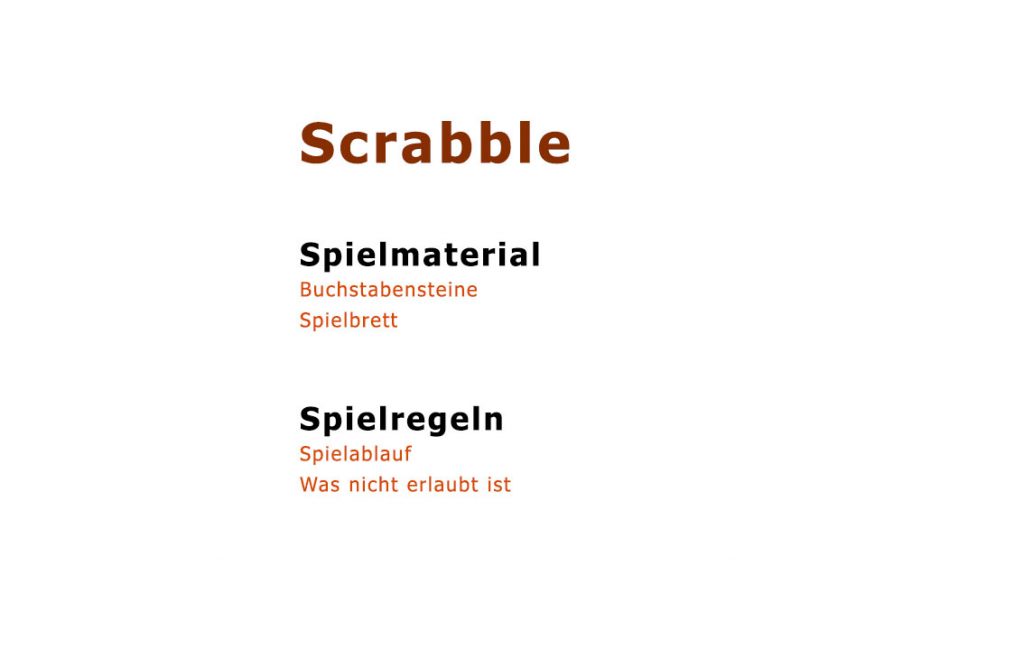
Nun bringen wir etwas Ordnung ins Durcheinander. Dazu positionieren wir die Wörter einfach etwas anders und nutzen Formatierungen:

Deutlich besser, oder? Damit haben wir schon die erste Barriere im Dokument beseitigt. Eine vernünftige Formatierung bildet die Grundlage, damit z. B. Screenreader sich später besser in einem Text zurechtfinden.
Im Prinzip bietet jede Textverarbeitungs- oder Layoutsoftware gute Möglichkeiten, Texte übersichtlich aufzubereiten. In Microsoft Word empfiehlt es sich, Texte mit der Hilfe des Menüs „Formatvorlagen“ zu strukturieren. In Adobe InDesign kann man die Menüs „Zeichenformate“ und „Absatzformate“ hierfür nutzen.


Nachdem die Texte so strukturiert und geordnet worden sind, gilt es diese Ordnung auch ins spätere PDF zu übernehmen. Um dies zu realisieren, wollen wir dem PDF mitteilen, welcher Textteil mit welcher Formatvorlage formatiert ist. Dazu werden wir beim Export „Tags“ (engl. Auszeichnungen / Etiketten) erzeugen.
Mit Tags Formatierungen ins PDF retten
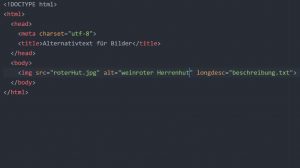
Wer schon einmal mit HTML zu tun hatte, dem dürften Tags vertraut sein. Für alle anderen hier eine kurze Erklärung. Eine Formatierung über Tags würde etwa so aussehen:

Die Tags treten paarweise auf: ein öffnender Tag, hier <Überschrift>, der anzeigt, dass ein Bereich beginnt und ein schließender Tag, hier </Überschrift>, der anzeigt, dass ein Bereicht zu Ende ist. Durch die beiden Tags im Beispiel würde „Spielmaterial“ als Überschrift gekennzeichnet. Ein Screenreader kann es so einem blinden Benutzer ermöglichen, sich durch ein Dokument oder eine Seite zu navigieren, indem er ihm zum Beispiel alle mit dem Tag „Überschriften“ markierten Bereiche vorliest. Fehlen diese Bereiche, wird die Navigation deutlich schwieriger.
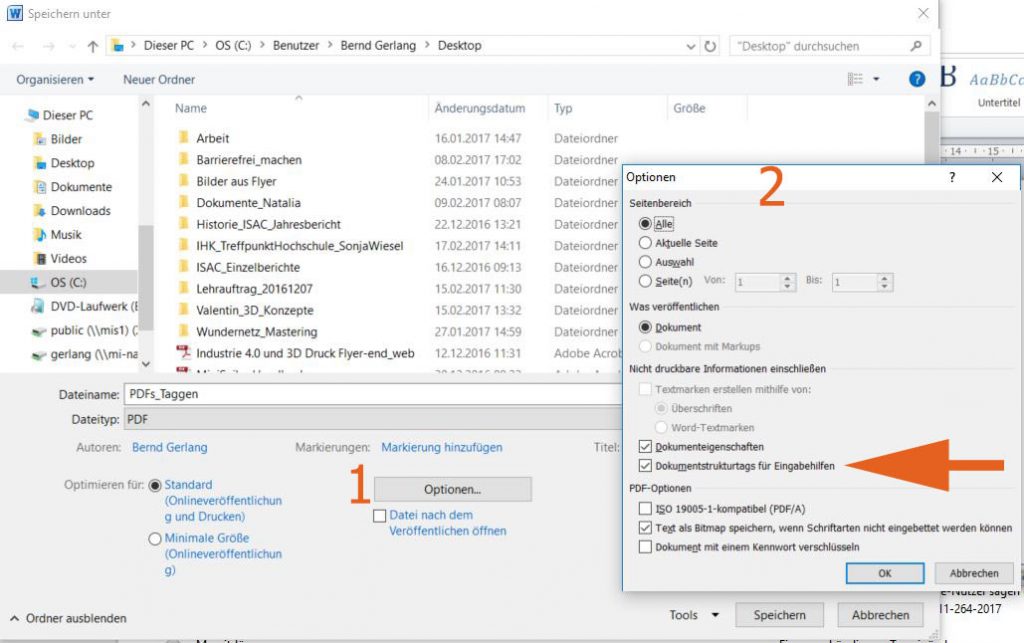
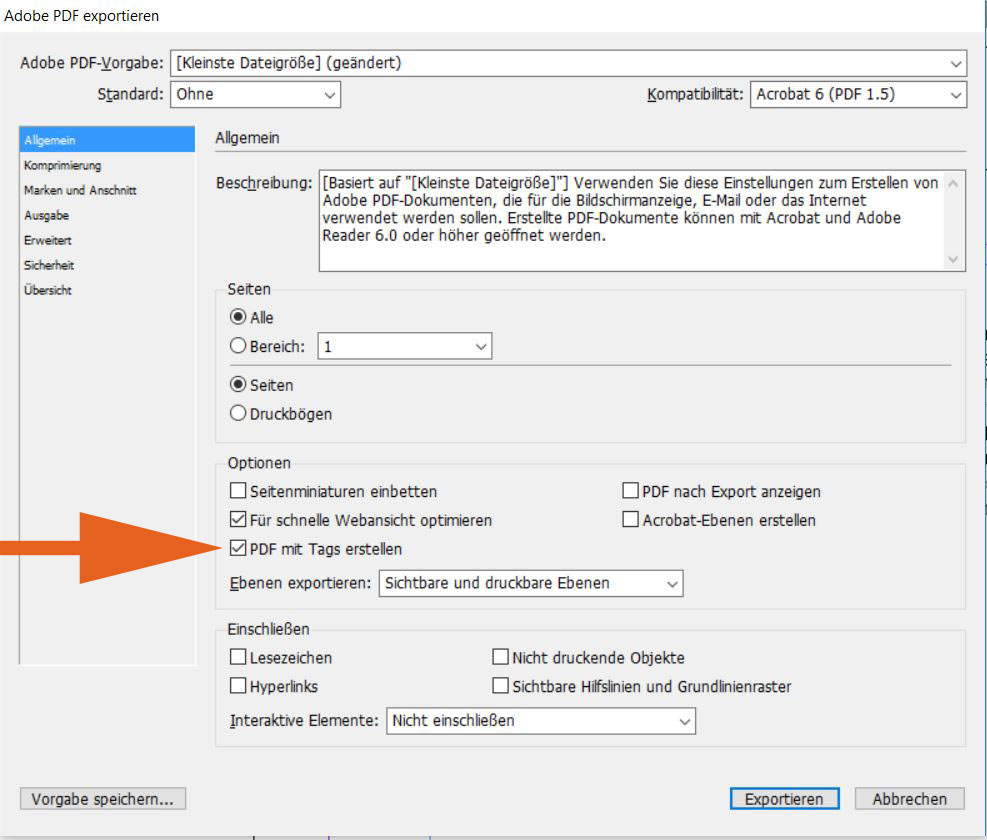
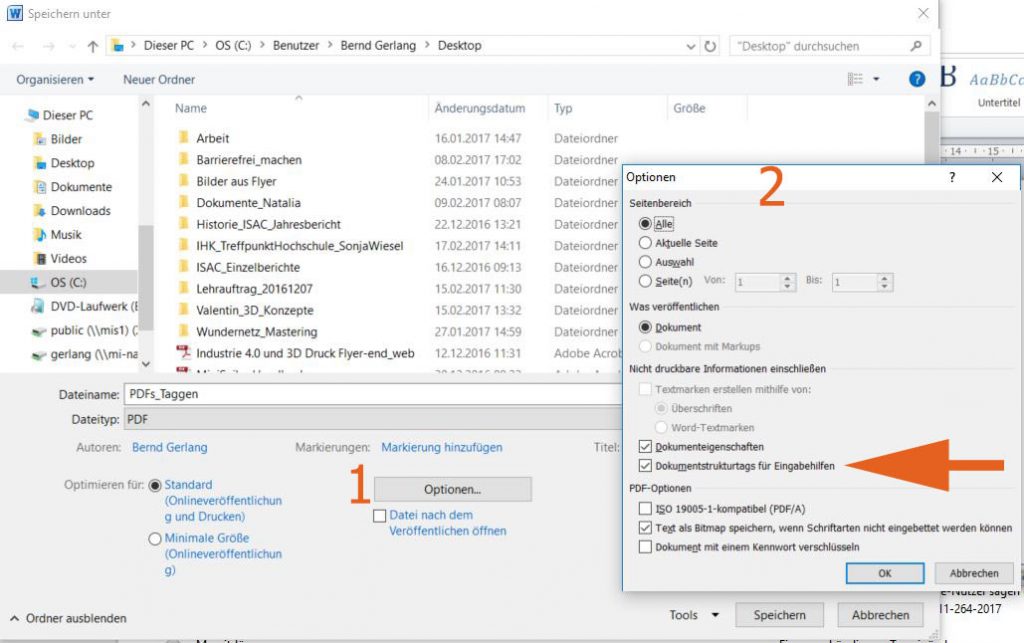
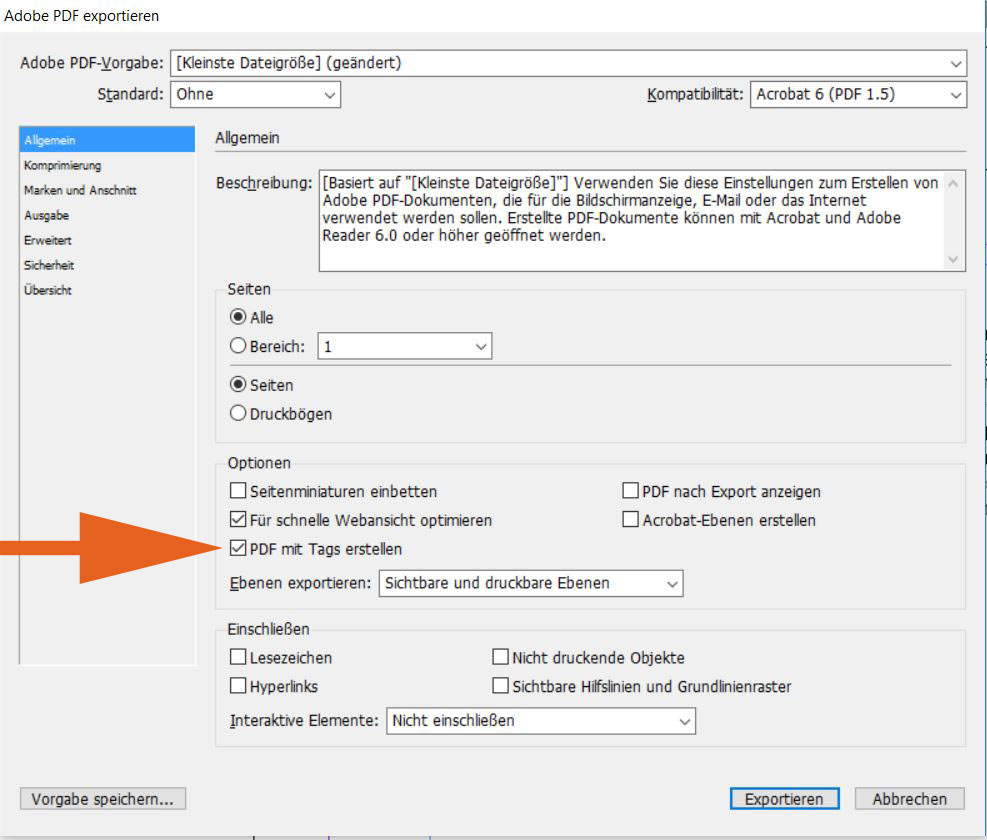
Auf Basis der verwendeten Formatvorlagen wollen wir deshalb die Tags beim Export des PDFs direkt mit erzeugen lassen. Sowohl bei Microsoft Word als auch in Adobe InDesign ist hierfür nur ein einzelnes Häkchen zu setzen:


Und worin besteht der Unterschied?
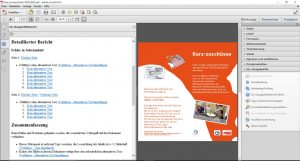
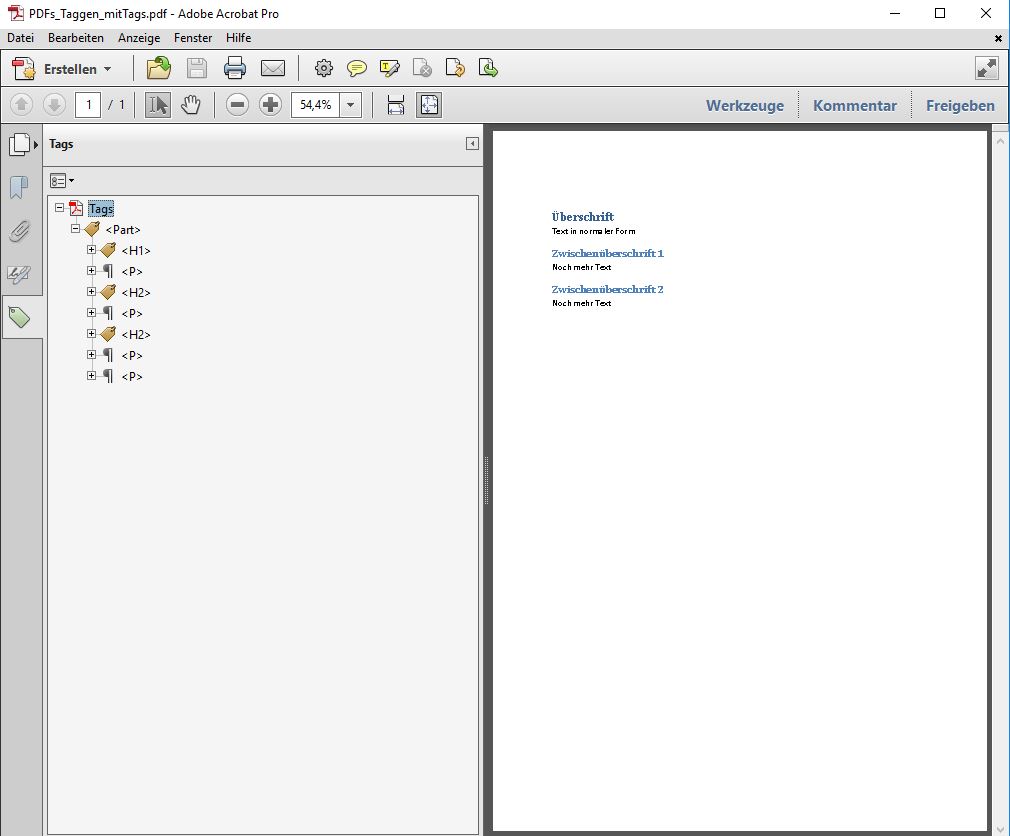
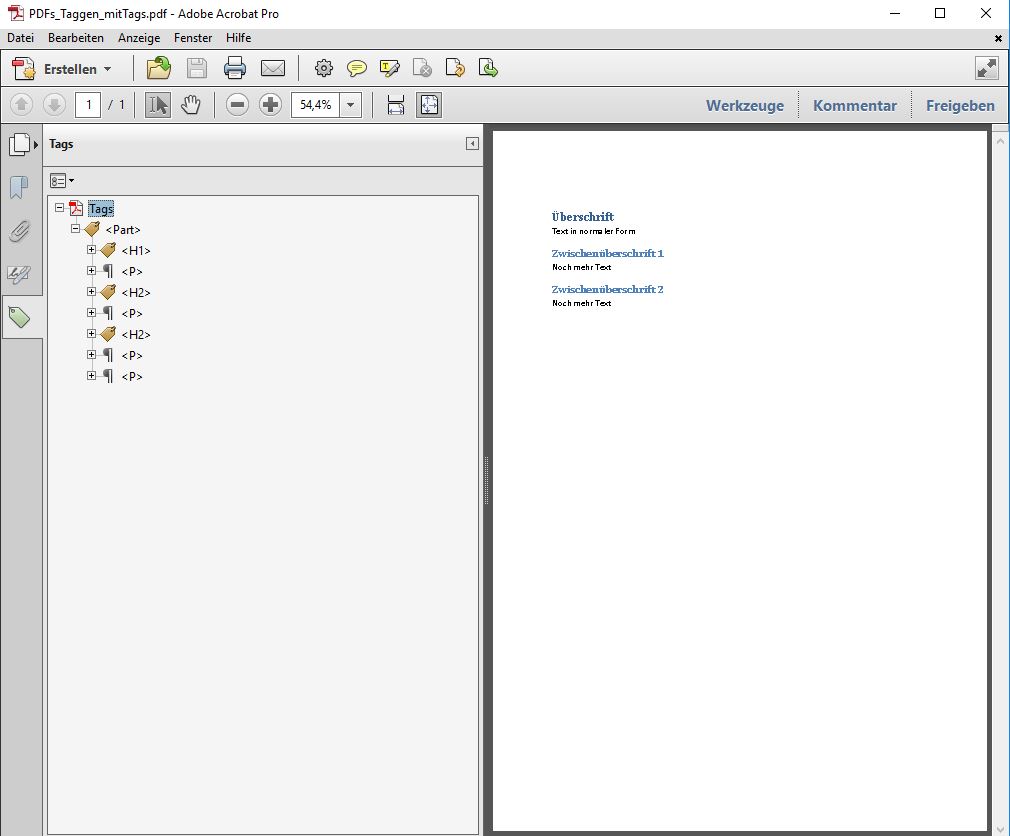
Zum besseren Verständnis wollen wir das gleiche Dokument aus Microsoft Word einmal mit Tags und einmal ohne Tags exportieren und mit Adobe Acrobat Pro öffnen. Im Beispiel mit Tags lässt sich erkennen, dass der Inhalt durch die Tags nachgestellt wird. So wird die Hauptüberschrift durch <h1> gekennzeichnet, die Zwischenüberschriften durch <h2> und so weiter. Diese Struktur kann nun auch ein Screenreader erkennen und wiedergeben.

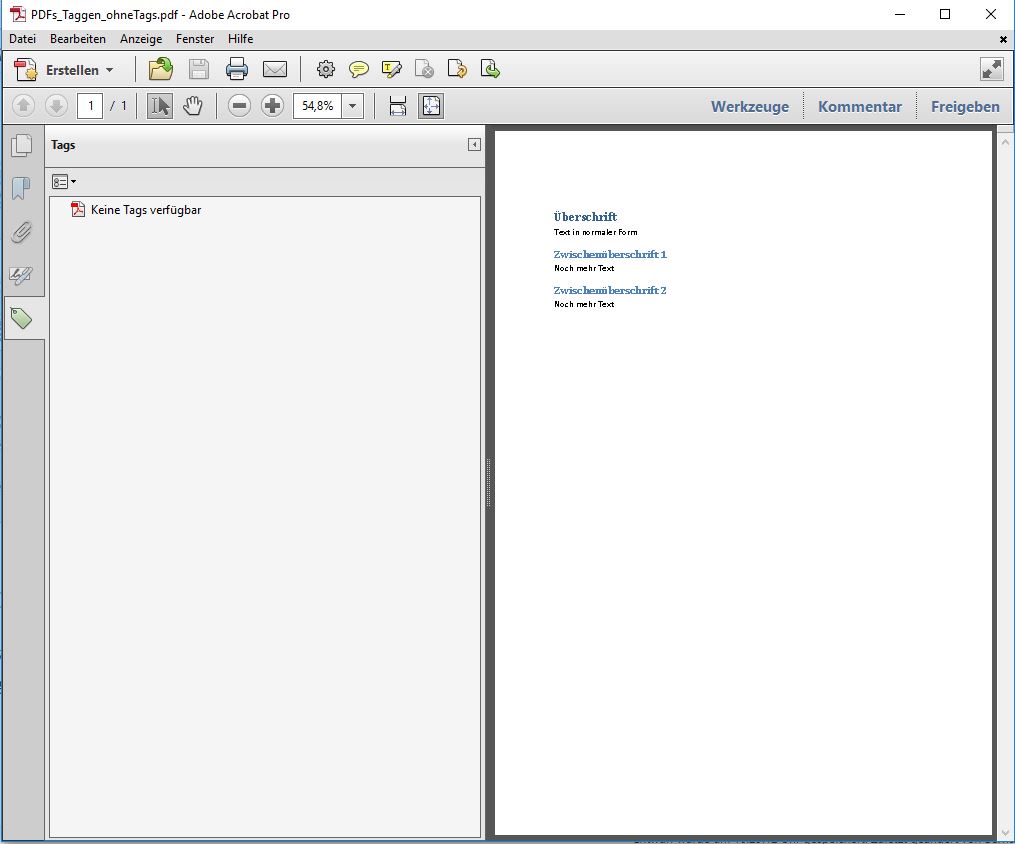
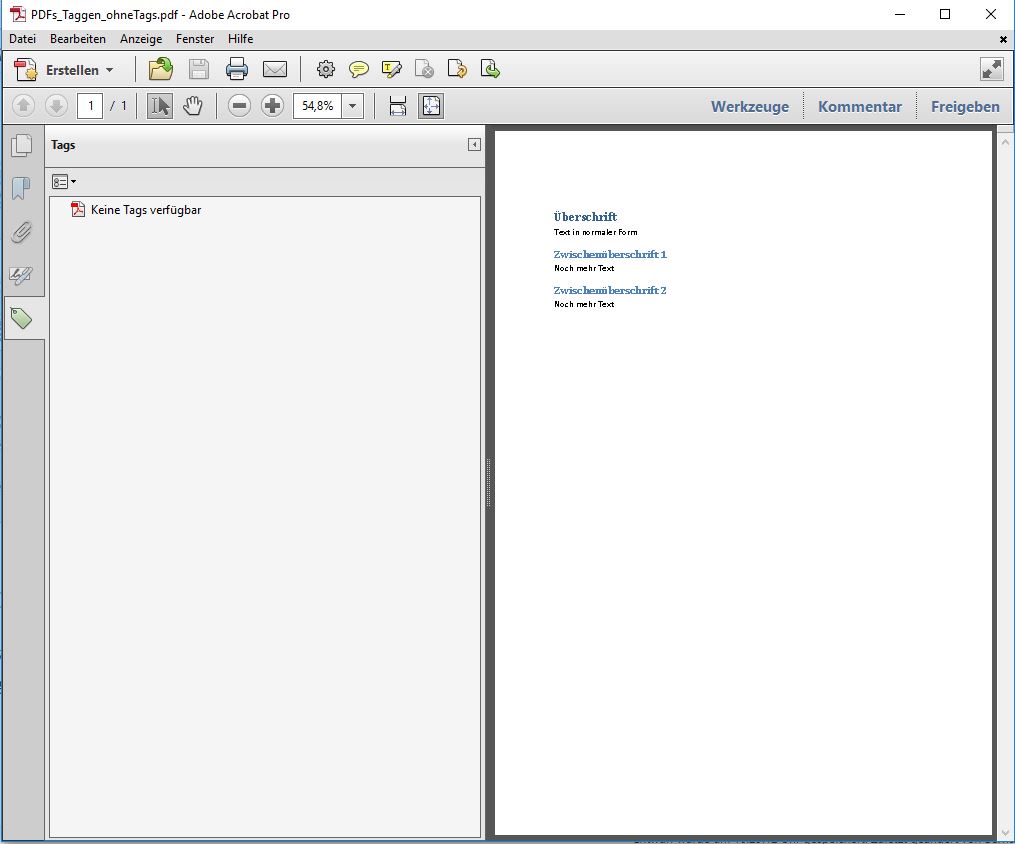
Im Beispiel ohne Tags fehlen nun für einen Screenreader jegliche Informationen über die Struktur des Dokuments: Ob Überschriften verwendet wurden oder welche anderen Elemente sich vielleicht im Text befinden.

Diese Informationen müssten nun auf dem Weg zu einem barrierefreien Dokument mühsam per Hand eingefügt werden. Man kann sich vorstellen, dass dies bei längeren Dokumenten zu einem extremen Zeitfresser werden kann. Daher sollte man sich angewöhnen, bei PDFs grundsätzlich Tags mit zu exportieren.
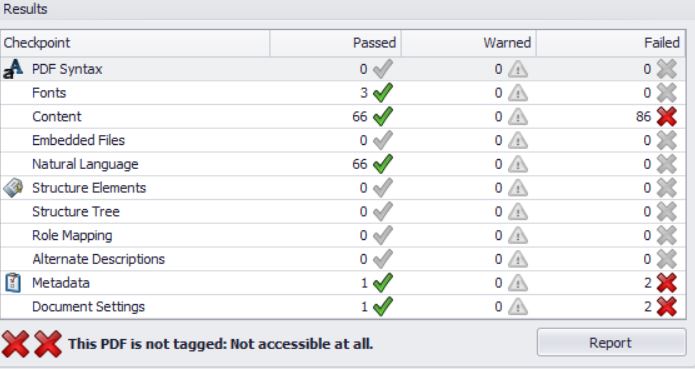
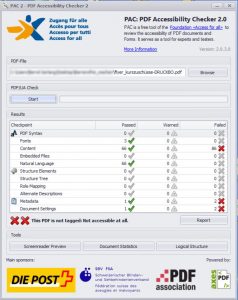
Das PDF ist zwar auch mit Tags noch nicht barrierefrei, aber zumindest ist der erste Schritt dafür getan. Untersucht man die beiden PDFs mit einem Tool wie dem „PDF Accessibility Checker 2.0“ wird dies deutlich:
Hier das Ergebnis des PDFs ohne Tags:

Und hier das Ergebnis des PDFs mit Tags:

Wie gesagt machen Tags noch kein barrierefreies Dokument, aber zumindest ein eingeschränkt barrierefreies. Wie man die restlichen Schritte zu einem komplett barrierefreien PDF schafft, werden wir uns in den nächsten Texten ansehen.